Web Footer Design: A Crucial Point For Your Website Attraction To Visitors

The design of web site footers has modified drastically within the previous few years. Gone are the times when footers were a place for continuation the highest navigation bar and therefore the copyright data. Web designers accomplished that they’ll be used for various marketing purposes, not solely highlight the links however additionally guiding the viewer’s attention to specific areas.
 Footers are currently a vital feature in net layout structure, appearing as the finish of a listing or a finale. This is often the section of the positioning that signifies that the viewer is prepared to depart. Studies show that people are a lot of likely to recollect what they have visited at the end of the list. Footers are featured in prime net layout property to draw the viewer’s attention to what they’re imagined to be basic cognitive process.
Footers are currently a vital feature in net layout structure, appearing as the finish of a listing or a finale. This is often the section of the positioning that signifies that the viewer is prepared to depart. Studies show that people are a lot of likely to recollect what they have visited at the end of the list. Footers are featured in prime net layout property to draw the viewer’s attention to what they’re imagined to be basic cognitive process.
There are two totally different formats used in designing footers. The first could be a compound footer, which means that the footer contains totally different or smaller sections and components. The second format could be a non-compound footer, which is formed of only one section.
We may look at two forms of footers (compound and non-compound) and review some rules and samples:
There are many different tools that can be used to do this,- for changing the background design, different texture and separator line are used, color changing and inserting an illustration or image, and at last but not the least is typography. The website footer design can be simple and minimal but the footer is a great place to insert more useful links.
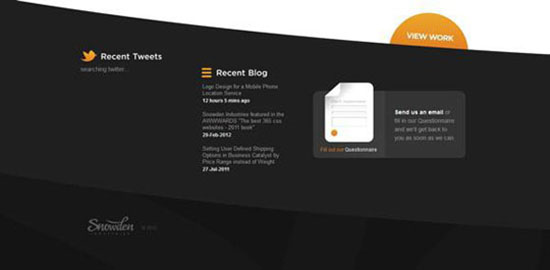
The compound footer contains two sections. The top are important input fields and links. An image of the site owner can be used to twit.
A simple illustration can works as a background and surrounds, for what the designer wanted viewers to pay attention to.
Sometimes footers simply repeat the navigation bar. It’s a natural fit: once the browser has read or skim the page, they are available upon a listing of fascinating links to different pages, instead of be left to wander. In terms of style, massive fonts are usually used.
Especially if the web site sells something—a product, service or membership—the footer could be a second chance to incite guests to act. The end of the page could be an excellent place to prompt guests of the advantages of the product or service being offered. Continuation this same message on each page drives the point home.
Repetition of navigation is incredibly helpful, if the page is long and you would like to perform a group of actions to look for an equivalent unit. With an oversized range of pages or categories, it’s fascinating to create a menu, which can help improve and explore for the suitable section. If the menu doesn’t match, you must choose the foremost helpful pages for your audience and show only them.
On most blogs, this group is drawn by units with the list of categories, list of recent and most fascinating articles, list of recent comments, etc. the main task of these links is to depart the traveler on the positioning, creating finding data faster and easier.
Adding contact information to the footer is commonly practiced in resources that offer paid services. Putting this knowledge on every page permits the user finding the phone of the office a lot of quickly and going on to the acquisition or order of things he likes.
In web design, as a rule, the weather is restricted to the subsequent points: address of store or organization, phones, e-mail address, location map (or a link with an icon, or a whole map, with the chance of read while not reaching to another site) or feedback form.
