8 Fresh Web Design Tools To Be Used In 2016

Whether you are a website owner who wants to overhaul the design of the website or a designer who aims at improving his/her skills, the web design tools are designed to make your life easier.
In today’s post, we have compiled a list of best web design tools to help you get familiarize with the latest technology as well as polish your skills. Some of these tools hide the code away for the beginners, while others create a hybrid code/visual workflow.
In today’s post, we have compiled a list of best web design tools to help you get familiarize with the latest technology as well as polish your skills. Some of these tools hide the code away for the beginners, while others create a hybrid code/visual workflow.
The post also encloses prototyping tools for both sites and apps along with certain testing tools.
Without further ado, let’s dive in the world of design tools.

Macaw Scarlet is a brand new design tool that’s not even out yet. Macaw Scarlet is designed by the same guys who launched the original Macaw.
The tool, released as a live design environment, helps you create mobile-friendly designs with utmost ease and convenience.

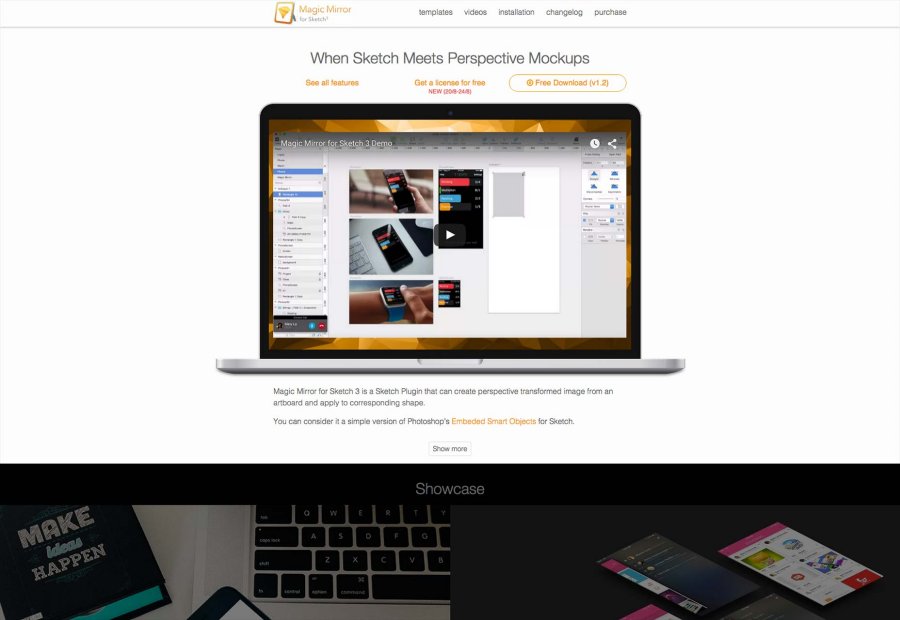
Magic Mirror 2 is for the sketch users that allows you to create application flows, landing pages adn perspective mockpups all within a sketch. The tool basically creates small object designed to assist you in putting mockups into stock images.
Magic Mirror 2 transforms your design into any objects with the help of shapes while saving you tons of time by keeping your entire workflow in sketch.

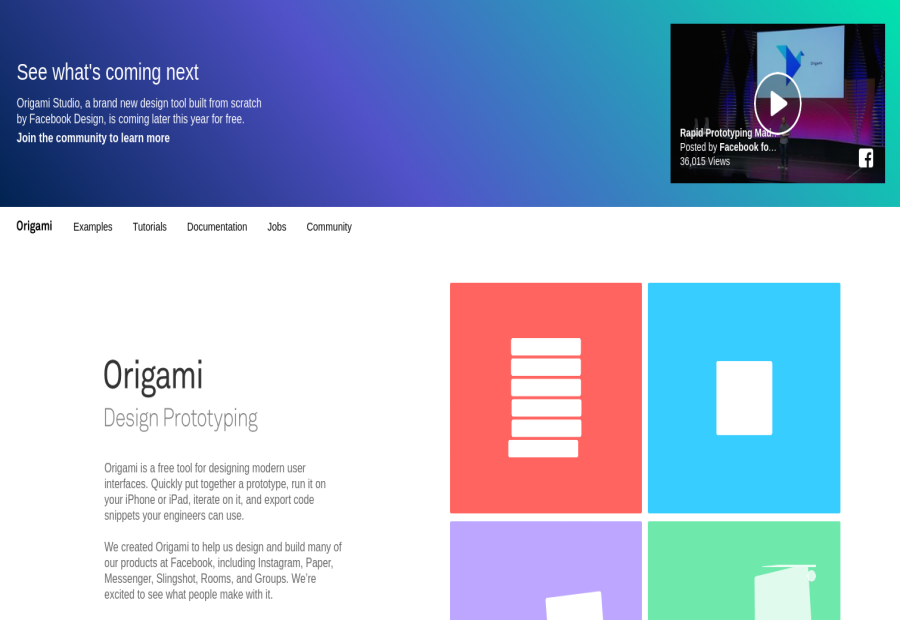
Origami is a free tool designed by Facebook to create modern user interfaces. In fact, a majority of Facebook products have been created using Origami including Groups, Rooms, Slingshot, Messenger, Paper and Instagram. Equipped with the most powerful scroll component, Origami supports paged and free wheel of fortune scrolling, and with a variety fo advanced features.

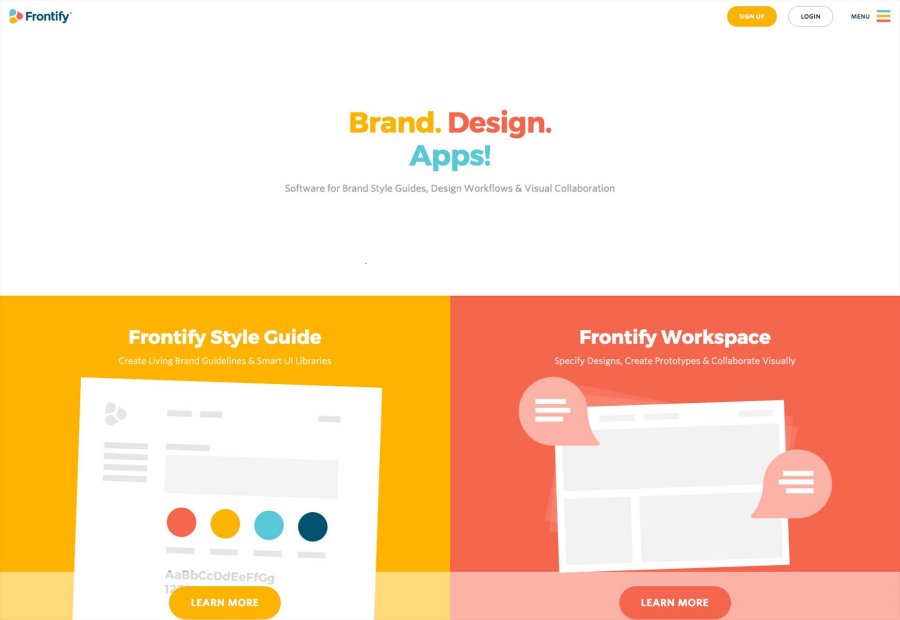
Frontify is an amazing and flexible prototyping tool that offers tools that simplifies and streamlines working on style guides, visual collaboration and branding. The tool allows you to build a library of UI elements, define your style and create your color palette. Frontify is designed to bridge the gap between developers and designers.

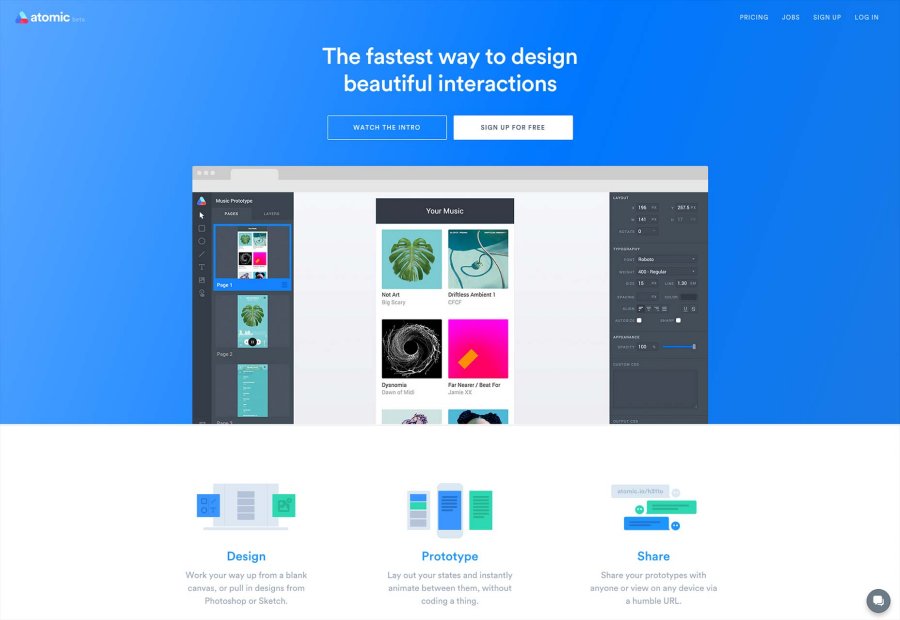
Atomic is yet another popular web design tool that allows you to create beautiful interactions quickly in your browser on both Macs and PCs and use a variety of devices such as Apple Watch, iPod, iPad and so many more to view them.
It is an amazing way to show users your mockups or communicating with your developer to give them an overview of what exactly you want them to build.
You can either use Photoshop, sketch or begin with a blank canvas to pull in designs. You can then integrate useful elements into the design before showing them to your clients or teammates.

Avocode is yet another web design tool that removes the gap between developers and designers. You can easily export your Sketch and Photoshop designs into Avocode along with all layers and elements. Avocode is the right choice if you are a front-end developer who wants a convenient way to interact with your back-end coders.
In fact, it is one place where developers and designers meet to work together and produce style guides and export resources in a heartbeat.

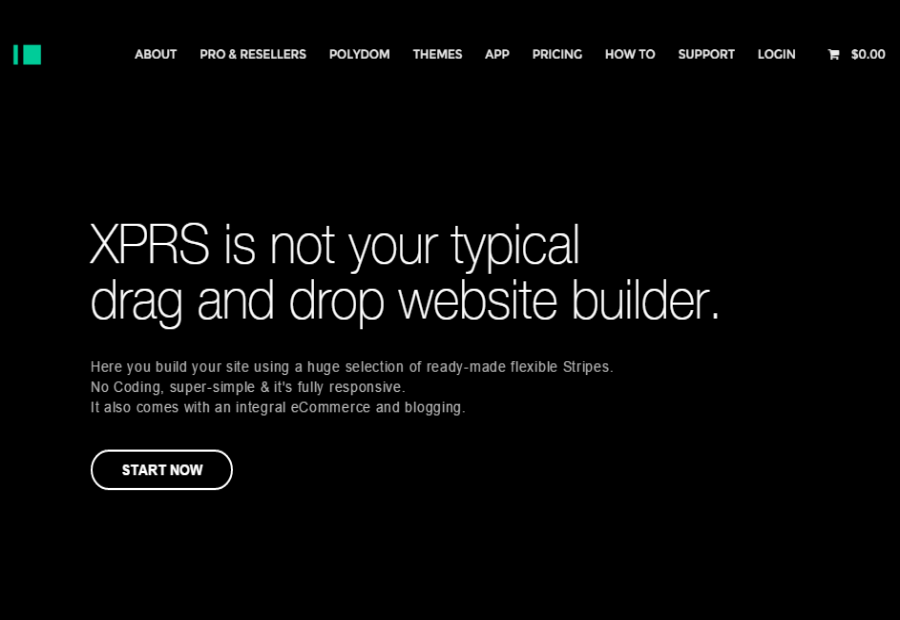
XPRS is a site builder tool that provides free sites for students, for artists and for personal use. Unfortunately, XPRS does not have any plans for e-commerce and business. The tools also comes with an array of ready-made flexible stripes and integral blogging and e-commerce. In addition, XPRS is a super-simple and full responsive tool.

Qards is another flexible and versatile page build designed for WordPress users. The tool makes you use cards for build each page instead of selecting a single template. Qards comes with mixed and matched pre-made layout sections to create a whole page. The tool works wonders for promo sites, arranging particular articles in new and original ways, and landing pages.
Comments are closed.

Hola! I’ve been following your website for some time now and finally got the courage to go
ahead and give you a shout out from Lubbock Tx! Just wanted
to mention keep up the excellent work!